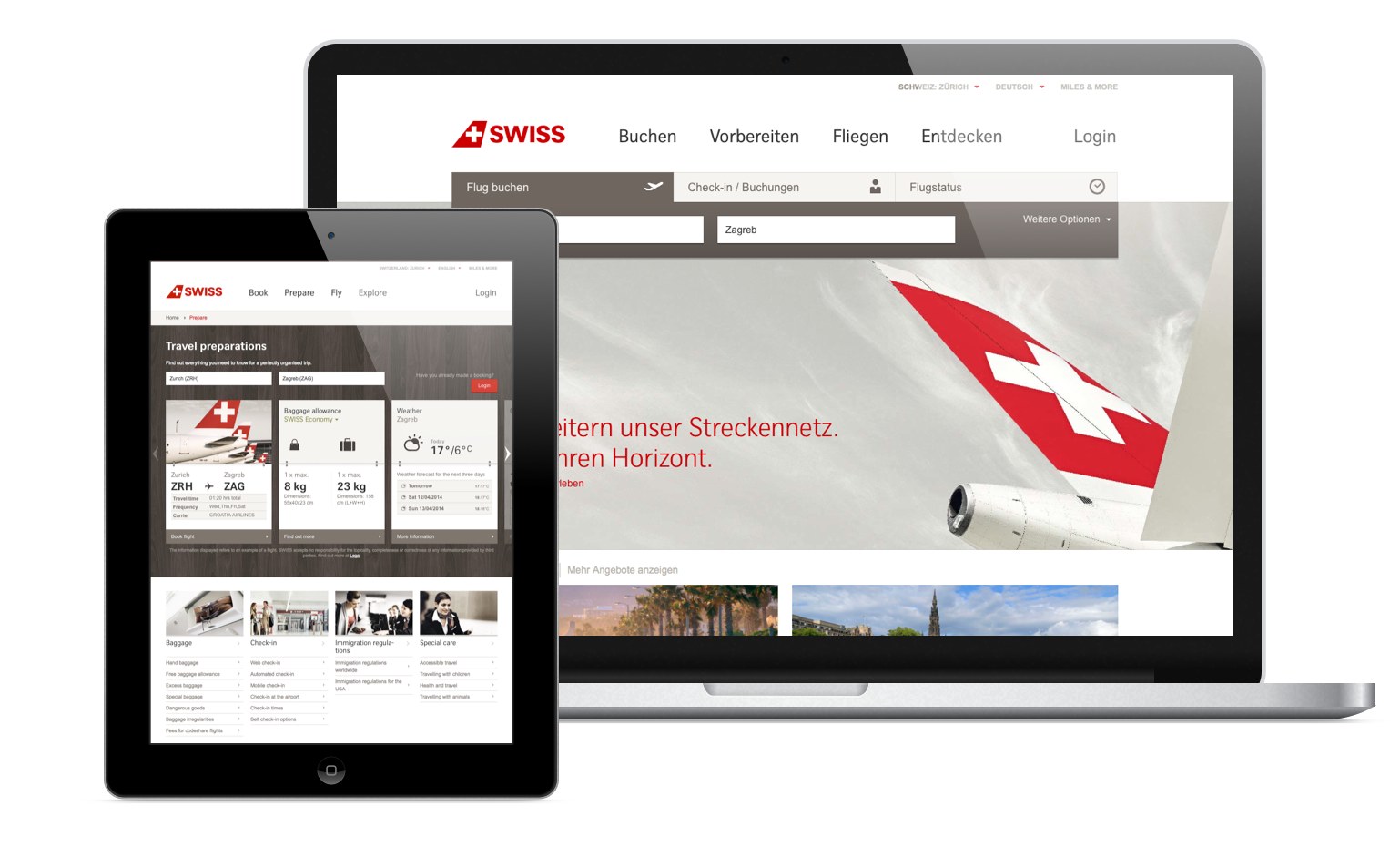
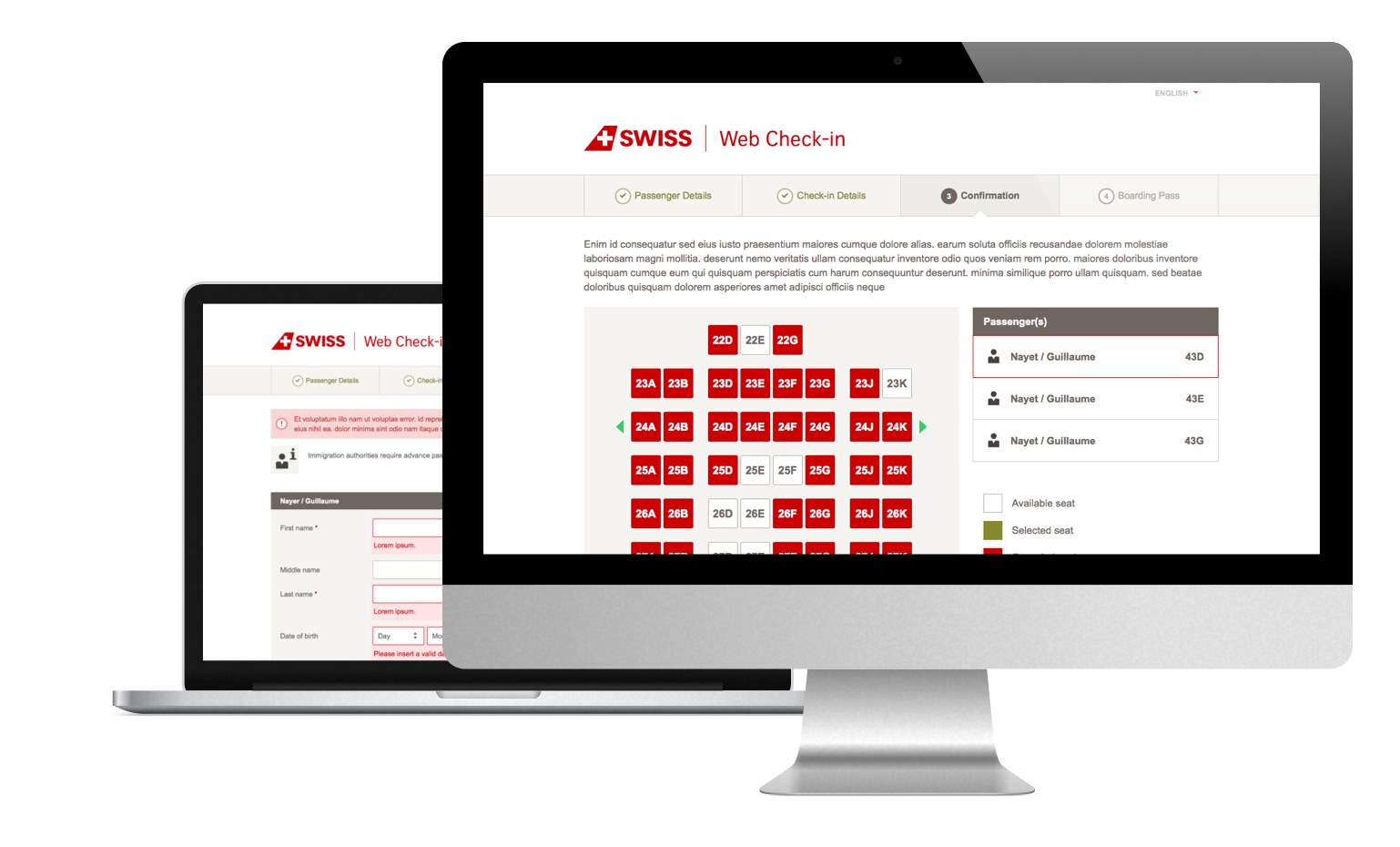
Swiss.com
Hinderling Volkart invited us to support them in the frontend development of the new swiss.com website. We're grateful and proud to have been involved in such a large and successful project. Our team helped create the base of the frontend process of this responsive redesign. We worked on the frontend engineering, using HTML and CSS.
- Our responsibilities
-
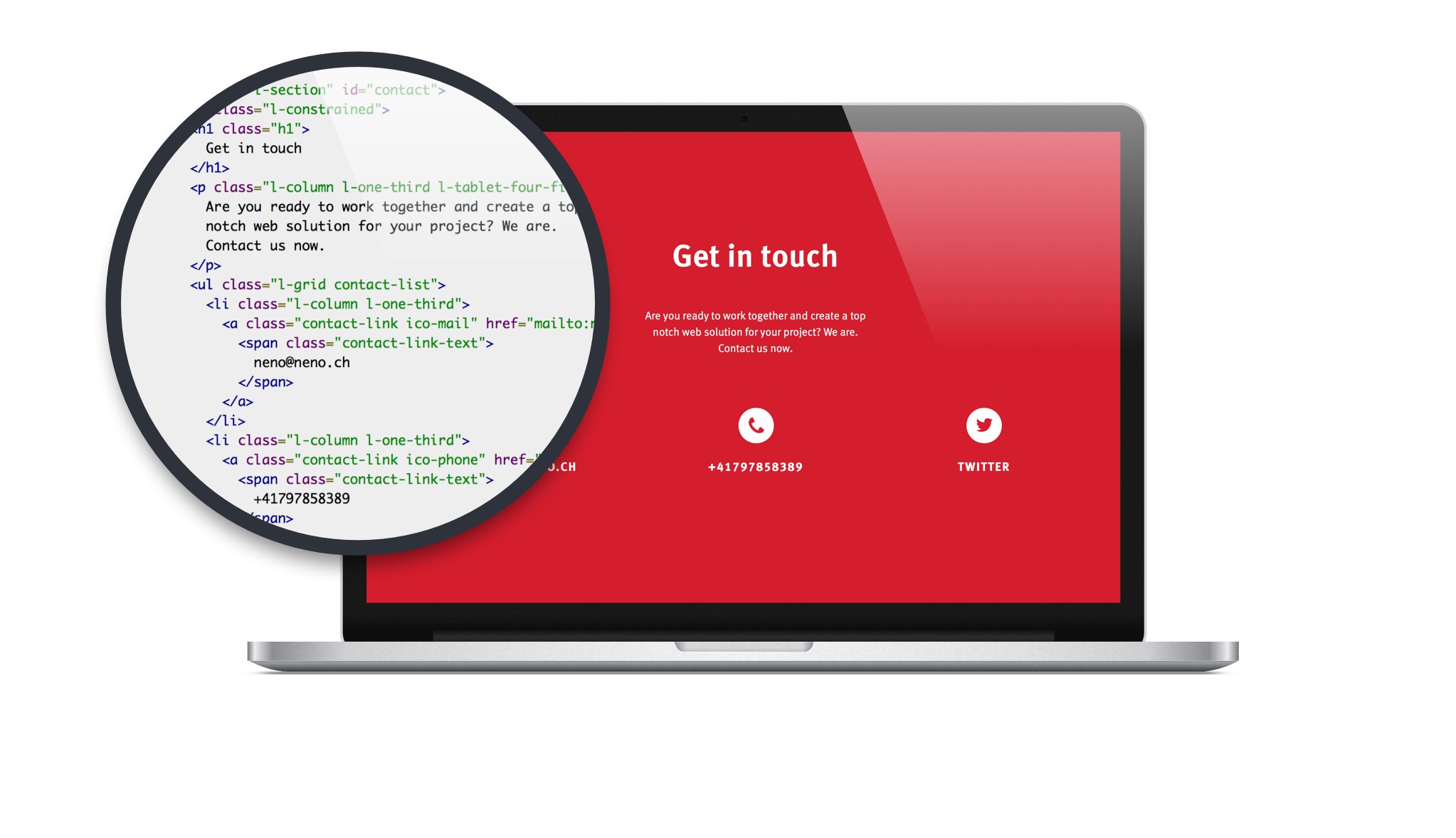
- CSS
- HTML
- Middleman
- Ruby
- HAML
- SASS
- Git
- Client:
- Hinderling Volkart
- End client:
- Swiss
- Year:
- 2014